Curso de Programador de Computador Avançado - Online
por R$ 5.178,57 15x R$ 287,70 30% de desconto
![]() Tempo de Duração: 15 meses
Tempo de Duração: 15 meses
![]() Carga Horária: 116 horas
Carga Horária: 116 horas
![]() Forma de Pagamento: Boleto ou Cartão de Crédito Recorrente (parcele sem comprometer seu limite)
Forma de Pagamento: Boleto ou Cartão de Crédito Recorrente (parcele sem comprometer seu limite)
![]() Certificado de qualificação profissional com validade nacional
Certificado de qualificação profissional com validade nacional
Um programador, de modo geral, trabalha com a criação de soluções por meio de códigos, feitos com linguagens de programação específicas que estão mais alinhadas com cada tipo de projeto. Mas, dentro dessa possibilidade, há diversas funções que ele pode realizar no dia a dia.
Conhecer cada uma delas permite que você escolha qual delas é mais a sua cara na hora de especializar-se para ser o melhor programador do mercado.
1. Planejamento de soluções
2. Desenvolvimento Front-end e Back-end
3. Criação de sites
4. Desenvolvimento de software
5. Desenvolvimento de App Mobile
6. Realização de testes
7. Correção de falhas
*O material didático não está incluso no valor desse curso. O investimento do material (R$732.27 em 5x) deve ser pago na escola escolhida.
Ao comprar o curso, a escola mais próxima entrará em contato para agendar suas aulas. Por isso, não esqueça de confirmar seus dados, principalmente, seu telefone.
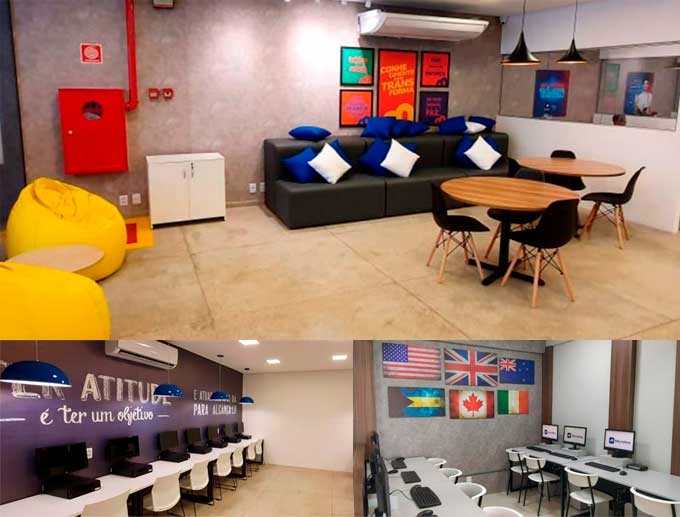
Onde você vai estudar
As Escolas da Microlins são todas padronizadas: Salas modernas, bem-preparadas. além de um ambiente encantador de convivência.
Estamos prontos para receber você. Vem estudar com a gente, crie contatos e amigos!

![]() Mercado de Trabalho
Mercado de Trabalho
O mundo, hoje, gira em torno da tecnologia. Utilizamos programas de computador, maquinários, robótica e internet em todos os momentos da nossa visa, seja para trabalhar, para estudar, para comprar, vender e muito mais.
Por isso, o mercado para quem trabalha com tecnologia e programação está em alta, e a tendência é que, no futuro, profissionais que dominem esses conhecimentops tenham acesso a ainda mais oportunidades. Começar hoje a investir nesse conhecimento é a chave para uma carreira de sucesso.
O Curso de Programador de Computador Avançado da Microlins utiliza um método de ensino dinâmico e interativo para te preparar para o futuro e te capacitar a criar, codificar e desenvolver programas nas linguagens mais populares do mercado.
Qual é o perfil de um programador?
Em primeiro lugar, o programador é uma pessoa apaixonada por tecnologia. Ele também deve ter um perfil analítico, sempre em busca das melhores soluções para os desafios, ser organizado e desenvolver a capacidade de raciocínio lógico.
Se a tecnologia é sua área de interesse, que tal conhecer os outros cursos da Prepara para essa carreira?
Com esse método de ensino presencial, você poderá agendar o dia e horário para estudar na escola acompanhado de um educador especializado no curso de sua escolha.
O material de estudo são digitais e interativos e o ensino, inteligente e individualizado. O objetivo é que você aprenda no seu ritmo e sem a necessidade de formação de turmas para iniciar seus estudos.
LÓGICA DE PROGRAMAÇÃO
- Introdução a lógica de programação
- Testes de mesa e diagramas de bloco
- Tipos de dados, constantes e variáveis
- Operadores aritméticos, relacionais e lógicos- Estrutura de decisão e repetição
- Entendendo a programação orientada a objetos
- Instalando e conhecendo o Microsoft Small Basic- Estruturas de decisão e repetição na prática- Desenhando com o Small Basic
- Criando e usando sub-rotinas
- Trabalhando com códigos avançados
- Atividades interessantes no Small Basic
PROGRAMAÇÃO C# com Visual Studio - INTERMEDIARIO
-Trabalhando com banco de dados
-Trabalhando com banco de dados (parte II)
- Criando um sistema de cadastro de alunos
-Criando um sistema de controle para consultório
-Elaborando um sistema de controle de pizzaria
PROGRAMAÇÃO C# - Visual Studio – ESSENCIAL
– Apresentação do Visual Studio
– Criando o primeiro projeto com Windows Forms - Parte I
– Criando o primeiro projeto com Windows Forms - Parte II
– Criando o primeiro projeto com Windows Forms - Parte III
– Criando o layout do sistema
– Programando o projeto Cálculo Média
– Atividades de reforço – Criando um Conversor de Temperaturas
– Criando um aplicativo de Controle de Frota
– Criando um aplicativo de Controle de Frota II
– Atividades de reforço II: Preparando um sistema de cadastro de clientes
– Polimorfismo Parte I: Trabalhando com sobrecarga de métodos
– Polimorfismo Parte II: Trabalhando com interfaces, classes e métodos abstratos
– Revisando Polimorfismo
– Projeto Final: Calculadora - Parte I
– Projeto Final: Calculadora - Parte II
– Projeto Final: Calculadora - Parte III
PROGRAMAÇÃO C# - Visual Studio - Avançado I
– Controle de Academia: Iniciando o Projeto
– Controle de Academia: Criando método de inserção com comandos SQL
– Controle de Academia: Buscando e exibindo registros
– Controle de Academia: Realizando UPDATE
– Controle de Academia: Programando a exclusão de registros e criando pesquisas dinâmicas
– Controle de Academia: Reforçando Conceitos
– Controle de Academia: Preparando os botões do menu do formulário Modalidades
– Controle de Academia: Criando interação com o banco de dados e interligando tabelas
– Controle de Academia: Revendo conceitos de Select e conhecendo a propriedade MDI
– Controle de academia: Carregando dados de um formulário para outro, através do método construtor
– Controle de Academia: Utilizando os dados de um DataGridView para diminuir a interação do aplicativo com o banco de dados
– Controle de Academia: Preparando a inclusão de matrículas dos alunos
– Controle de Academia: Conhecendo a instrução COUNT(*) e o Casting de variáveis
– Controle de Academia: Criando um controle de mensalidades
– Controle de Academia: Iniciando a preparação do fluxo de caixa
– Controle de Academia: Finalizando o projeto e construindo um relatório
PROGRAMAÇÃO C# - Visual Studio - Avançado II
– Controle de Farmácia: Aprendendo a desenvolver em camadas
– Controle de Farmácia: Validando o cadastro dos clientes na camada Regra de Negócio
-Controle de Farmácia: Reforçando o trabalho com regras de negócio
– Controle de Farmácia: Continuando o trabalho com validações
– Controle de Farmácia: Criando um sistema de Login
– Controle de Farmácia: Definindo as permissões dos níveis de acesso na Tela Principal
– Controle de Farmácia: Trabalhando com Criptografia de dados – Parte I
– Controle de Farmácia: Trabalhando com Criptografia de Dados – Parte II
– Controle de Farmácia: Iniciando a preparação das vendas dos produtos
– Controle de Farmácia: Trabalhando com Controle de estoque
– Trabalhando com Emissão de Cupom Fiscal
– Controle de Farmácia: Implementando ECF (Emissor de Cupom Fiscal)
– Controle de Farmácia: Criando a Tela de Splash e o Instalador do Aplicativo
– Controle de Farmácia: Desenvolvendo um pacote completo de instalação
–Parte I
– Controle de Farmácia: Desenvolvendo um pacote completo de instalação
– Parte II
SEGURANÇA DA ERA DIGITAL
- Histórico e evolução da Internet e a segurança da informação
- Mídias Sociais
- Virtualização de Serviço
- Tecnologia contemporânea na prática
- Marcos legais da Internet e da Segurança da Informação
- Segurança no e-Commerce
- Segurança em computadores desktop e dispositivos móveis
- Cuidados em operações digitais
- Mecanismos de proteção em rede
- Criptografia
- Assinatura digital e documentos eletrônicos
- Gerando Documentos eletrônicos
- Certificação Digital
- Gestão da segurança da informação
- Aspectos humanos da segurança da informação
- Plano de segurança e proteção de dados
| Produto Mais vendido | Não |
|---|---|
| Magic Slider Product | Selecione um banner |
| Requisitos Mínimos | Conexão de internet: Conexão banda larga a cabo ou ADSL. Velocidade do processador: Componentes de áudio: Resolução do monitor: Navegador de internet: |
| Limite parcelas produto | 15 |
| Carreiras | Tecnologia |
| Material | R$ 732,27 |
| Duração | Mais de 12 meses |
| Objetivos | Aperfeiçoamento |
| modalidade | Online |
